Khi các xu hướng thiết kế UI/UX mới xuất hiện, các nhà thiết kế phải luôn cập nhật để tạo ra các giao diện hấp dẫn và trực quan nhất cho doanh nghiệp, bởi vì thiết kế UI/UX cho website thương mại điện tử là một bước quan trọng để tạo ra trải nghiệm người dùng tốt và tăng cường hiệu quả kinh doanh trực tuyến.
Chế độ tối (Dark Mode)
Mặc dù xu hướng thiết kế Dark Mode đã không còn mới đối với các nhà phát triển website nhưng đây vẫn là xu hướng hot trong năm 2023. Việc chuyển đổi giữa 2 chế độ sáng và tối sẽ mang lại nhiều sự lựa chọn cho người dùng khi truy cập website thương mại điện tử của thương hiệu vì Dark Mode mang đến trải nghiệm lướt web thoải mái hơn đặc biệt là đối với những người dùng dành nhiều giờ trước màn hình. Ngoài ra, chế độ tối có thể giúp tiết kiệm pin trên thiết bị di động hoặc màn hình máy tính có trang bị màn hình OLED.

Thiết kế 3D (3D Design)
Xu hướng ứng dụng thiết kế 3D (3 Dimension – Không gian 3 chiều) đang ngày càng trở nên phổ biến hơn trong thiết kế UI/UX. Các yếu tố 3D cung cấp chiều sâu và tính chân thực cho giao diện website, làm cho giao diện trở nên hấp dẫn và tăng tính tương tác với người truy cập web hơn. Các nhà thiết kế UI/UX thường sử dụng các yếu tố 3D để tạo các thành tố trên website như nút CTA (Call to action – Kêu gọi hành động), icon, banner, nền hoặc sử dụng hoạt ảnh 3D cung cấp phản hồi, quy trình chuyển đổi để tạo trải nghiệm người dùng hấp dẫn hơn, mang lại cho người dùng kết nối trực quan.
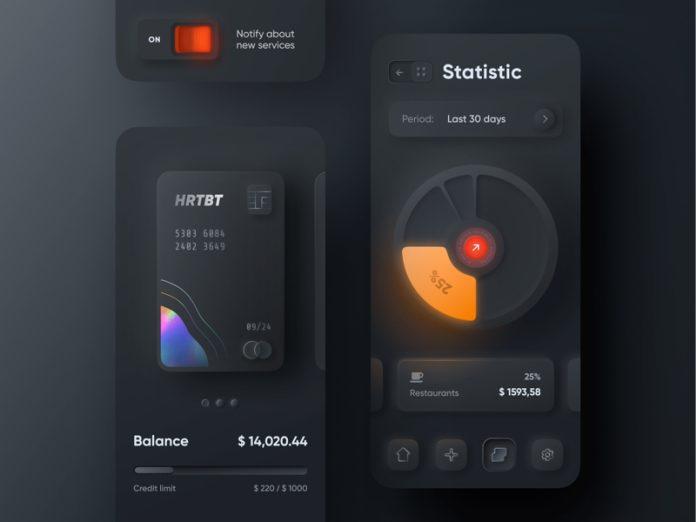
Neomorphism
Neomorphism là một xu hướng thiết kế kết hợp giữa skeuomorphism và thiết kế phẳng (flat design). Neomorphism tạo ra hiệu ứng 3D bằng cách sử dụng hiệu ứng bóng đổ và vùng sáng để tạo ra phong cách thanh lịch, hiện đại cho website. Tuy nhiên, các nhà thiết kế UI/UX phải cẩn thận để không lạm dụng neomorphic, vì nó có thể mang đến một giao diện lộn xộn, khó hiểu hoặc tạo ra hiệu ứng ngược lại với những gì doanh nghiệp kỳ vọng.

Tối giản hiện đại (Modern Minimalism)
Modern Minimalism là xu hướng thiết kế UI/UX tập trung vào việc tạo ra giao diện đơn giản, trực quan, tối giản hóa các yếu tố không cần thiết và tập trung vào nội dung quan trọng. Phong cách này là sự kết hợp giữa sự tối giản và tính hiện đại, mang lại trải nghiệm tinh tế và thân thiện cho người dùng. Nhược điểm lớn nhất khi sử dụng Modern Minimalism chính là phải vừa đơn giản vừa đẹp mắt, tinh tế, hiện đại và dễ sử dụng cho người dùng.
Dynamic Gradient
Dynamic Gradient là xu hướng thiết kế tạo ra hiệu ứng gradient thay đổi màu sắc dựa trên hành động của người dùng hoặc thời gian trong ngày. Dynamic Gradient có thể mang lại trải nghiệm cá nhân hóa theo một cách tinh tế hơn cho người dùng. Khi ứng dụng Dynamic Gradient, các nhà thiết kế UI/UX phải đảm bảo rằng độ đậm – nhạt của màu sắc không quá áp đảo và không gây cản trở khả năng đọc cho người dùng.

Giao diện thoại (Voice Interface)
Voice Interface là xu hướng trong thiết kế UI/UX nơi người dùng có thể tương tác với hệ thống website thương mại điện tử thông qua giọng nói thay vì sử dụng các giao thức truyền thống như bàn phím, chuột hoặc màn hình cảm ứng. Voice Interface sử dụng công nghệ nhận diện giọng nói để hiểu và đáp ứng các mệnh lệnh, yêu cầu hoặc truy vấn từ người dùng. Voice Interface trong thiết kế UI/UX tạo ra hình thức tương tác mới mẻ và tiện lợi cho người dùng, đồng thời mở ra nhiều khả năng trong việc tùy chỉnh trải nghiệm và cung cấp dịch vụ cá nhân hóa.
Tương tác vi mô (Micro-interactions)
Micro-interactions là phong cách thiết kế các yếu tố nhỏ bao gồm hoạt ảnh được chèn ở những vị trí tinh vi, hiệu ứng âm thanh đặc biệt, hình ảnh phản hồi lại hành động hoặc giọng nói của người dùng, v.v nhằm tạo ra trải nghiệm thú vị, tăng tính tương tác trên website. Micro-interactions cũng có thể giúp hướng dẫn người dùng thông qua giao diện website một cách dễ dàng. Các nhà thiết kế UI/UX khi ứng dụng Micro-interactions cần đảm bảo rằng chúng không gây mất tập trung hoặc khó chịu cho người dùng.
Mời bạn xem thêm các bài viết liên quan:
- Phân biệt Branding và Marketing: Tại sao Brand Marketing là chìa khoá để kinh doanh thành công?
- Chiến lược 7 bước phân tích khách hàng giúp tạo chuyển đổi hiệu quả
Hãy theo dõi BlogAnChoi để cập nhật nhiều thông tin bổ ích nhé!

















































Bạn có những suy nghĩ gì về bài viết này? Hãy để lại bình luận của bạn để mình biết nhé.